About This Site
Documentation page







Challenges
Dropdown Menus
I had trouble with both the web dropdown and the hamburger dropdown menus displaying on their respective pages. I used a w3schools tutorial to help me build the web version the way I wanted, and then used the function I already had for the mobile hamburger menu to display the links so the dropdown still worked on mobile as well
Mobile Version
With the mobile version of my site, I searched common dimensions of mobile browsers. However, these numbers were often very differently making it difficult to pick the width at which the site collapses into it's mobile form. As I have not yet implemented a version for tablets, I went with a larger width to try and cover most common mobile dimensions.
Hamburger Menu
The hamburger menu was difficult to set up with my dropdown menu, as the normal navbar had to drop down but still also have the dropdown contained within the "My Work" button. I'm still working on stopping it from shifting other elements and tweaking alignment.
Above and Beyond
QR Code
I added a QR code that links to this site into my online resume, so when printed the link to my portfolio can still be easily accessed.
SVG Background
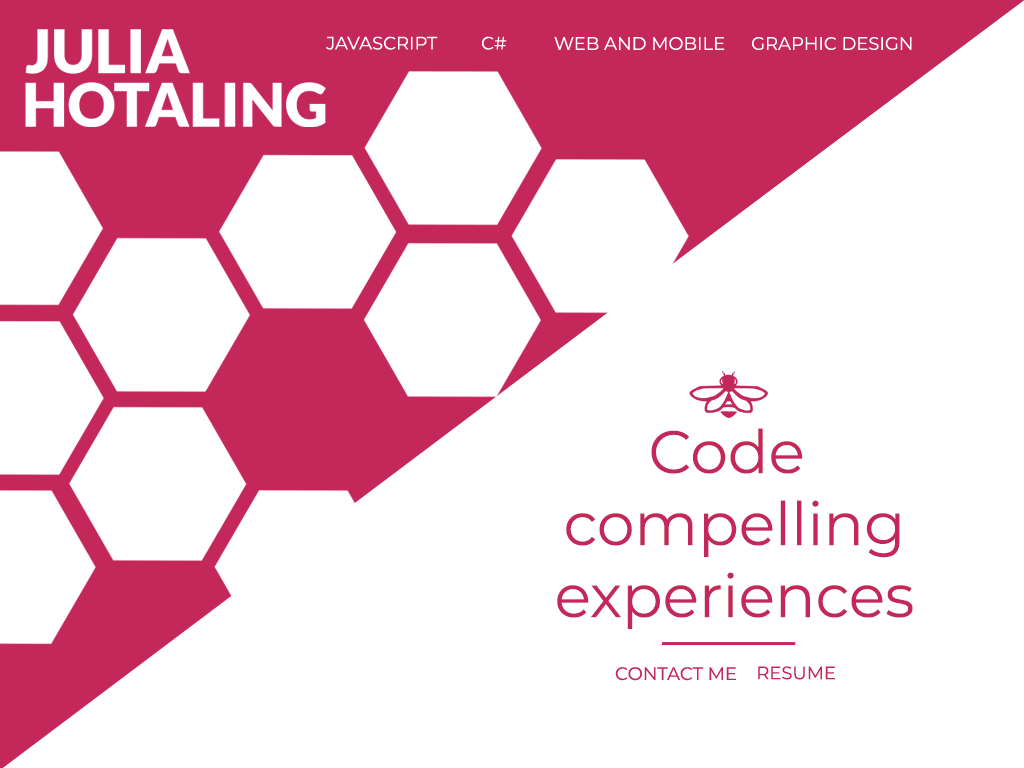
For the main page's background, I created the colored triangle with a SVG. This keeps the edge sharp and helped me scale the background image to fit my content more.
Animation
Animation was added to my image on the main page and on the hamburger menu just for something extra and fun.
Embedded PDF > Slideshow
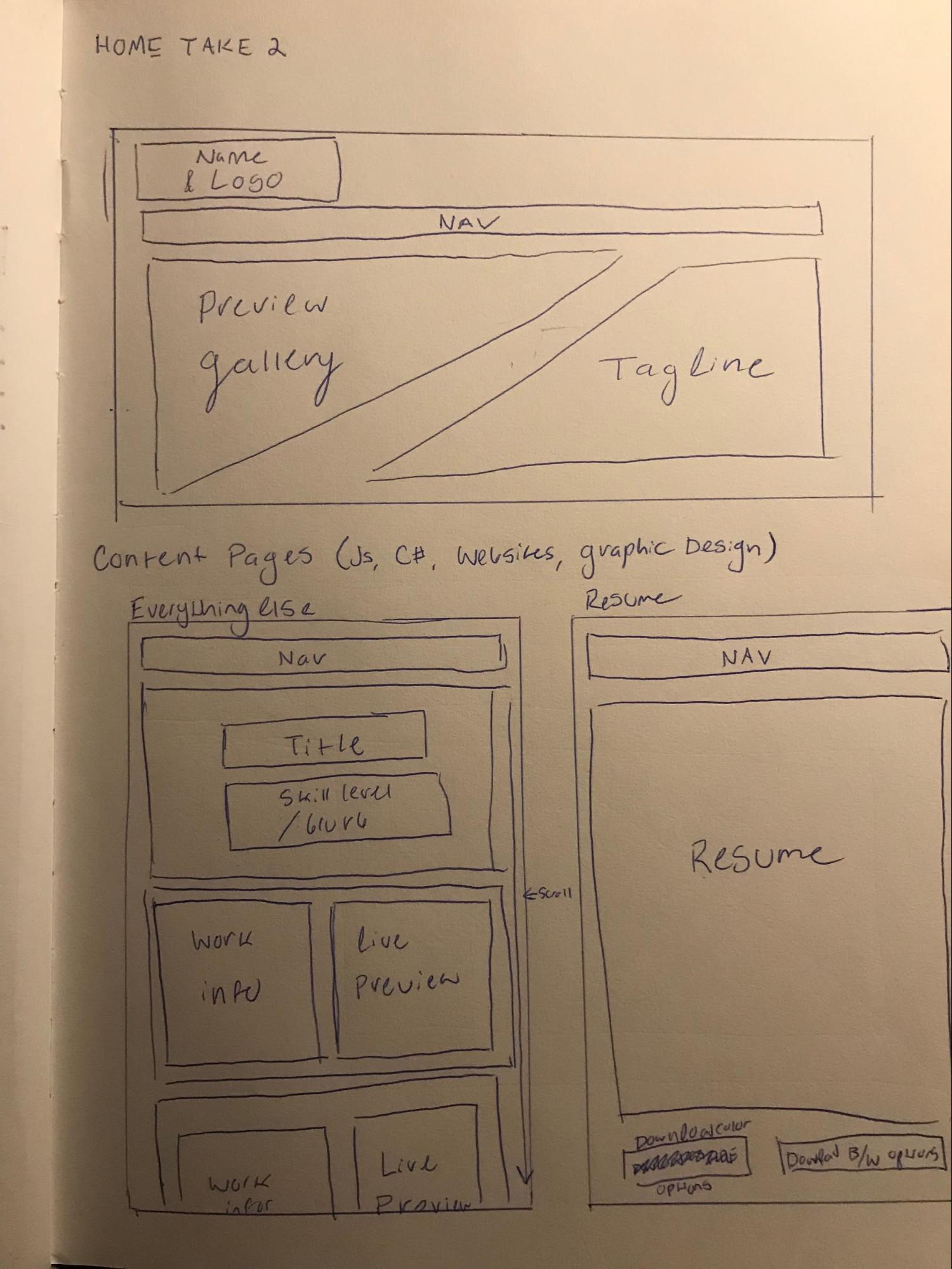
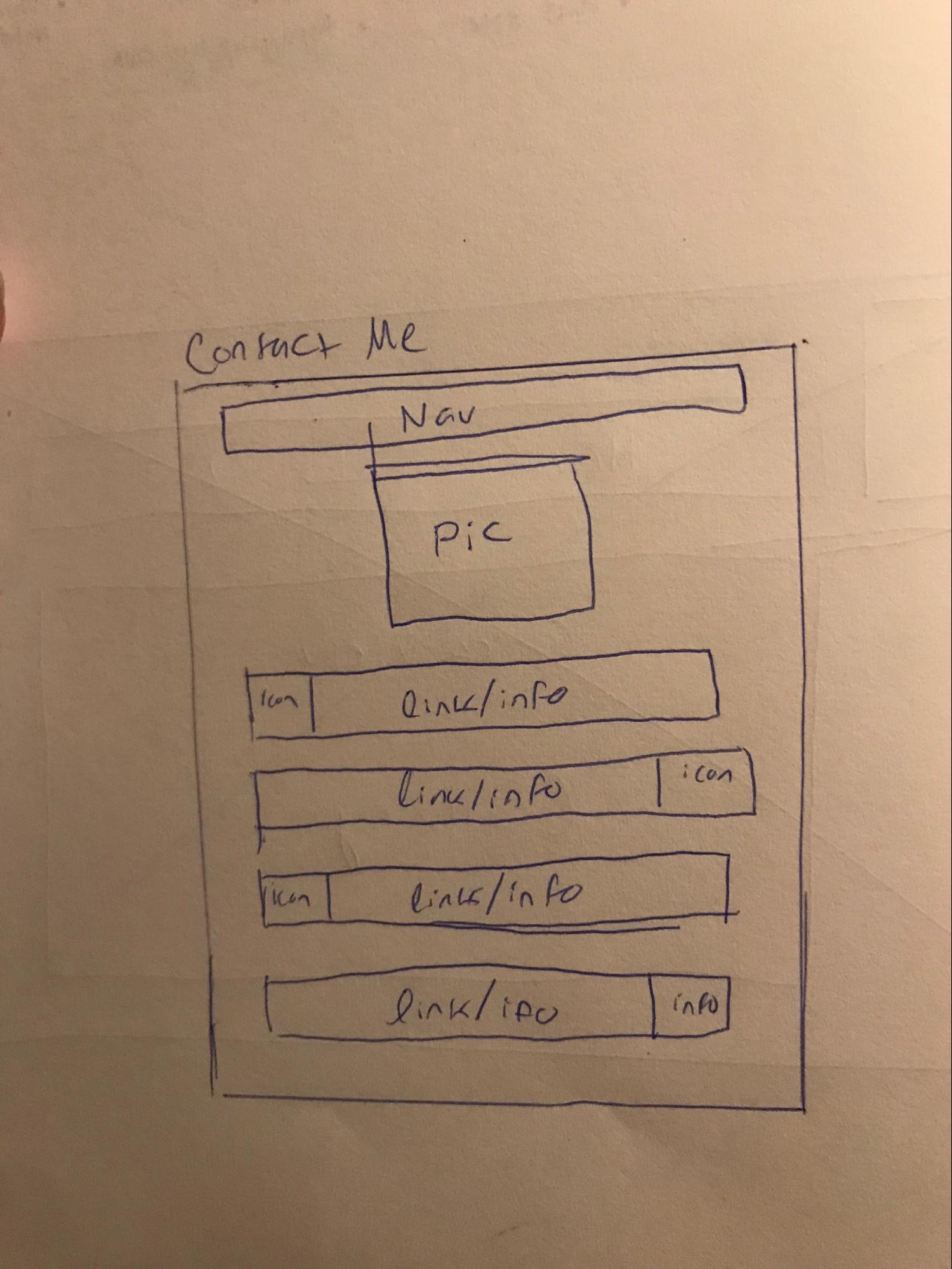
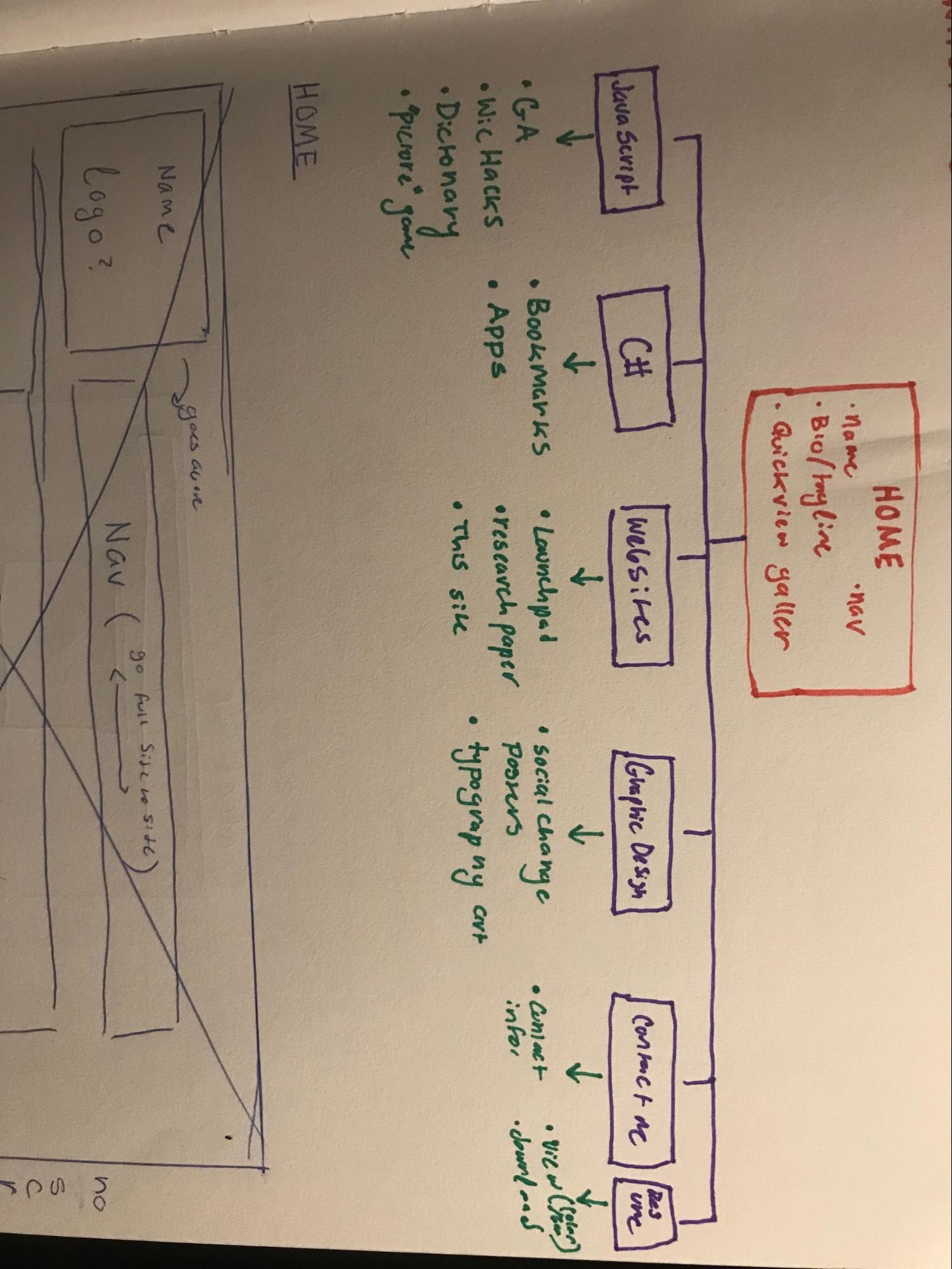
I decided to embed my design document PDF on this page just so the full thought process behind this site is here. Also, because the PDF doesn't respond well to the mobile version of the site, it switches to become a slideshow of the concept mock-ups and wireframes on the mobile site.